Readings:
- What's in your pencil case? What I've learned about UX sketching - Medium.com:
- You should be comfortable collaborating with multi-functional teams to build complex, meaningful products. Being able to generate lots of ideas at the early stages of a product's creation. Getting quick feedback allows us to iterate and dump wrong ideas before diving too deep.
- If you show someone a hand-drawn flow of UI-sketches you'll usually receive broader feedback. Higher fidelity mock-ups cause us to stick to ideas too quickly and trigger perfectionism. When using pen and paper we can sidestep those mistakes.
- Time Boxing is a tool to help overcome a barrier to rapid ideation. Artists tend to spend too much time creating perfect lines instead of quick mock-ups.
- Chapter 2 - Interface Design:
- WIMP - Windows, Icons, Menus, Pointer.
- WIMP GUI's rely on input devices such as a mouse, to make selections from menus. You can find WIMP GUI's on personal computers, DVD's, TV's, Blu-Ray, Video Game Consoles. GUI's can also be found on smartphones and tablets. The new input method is the use of touch and gesture.
--

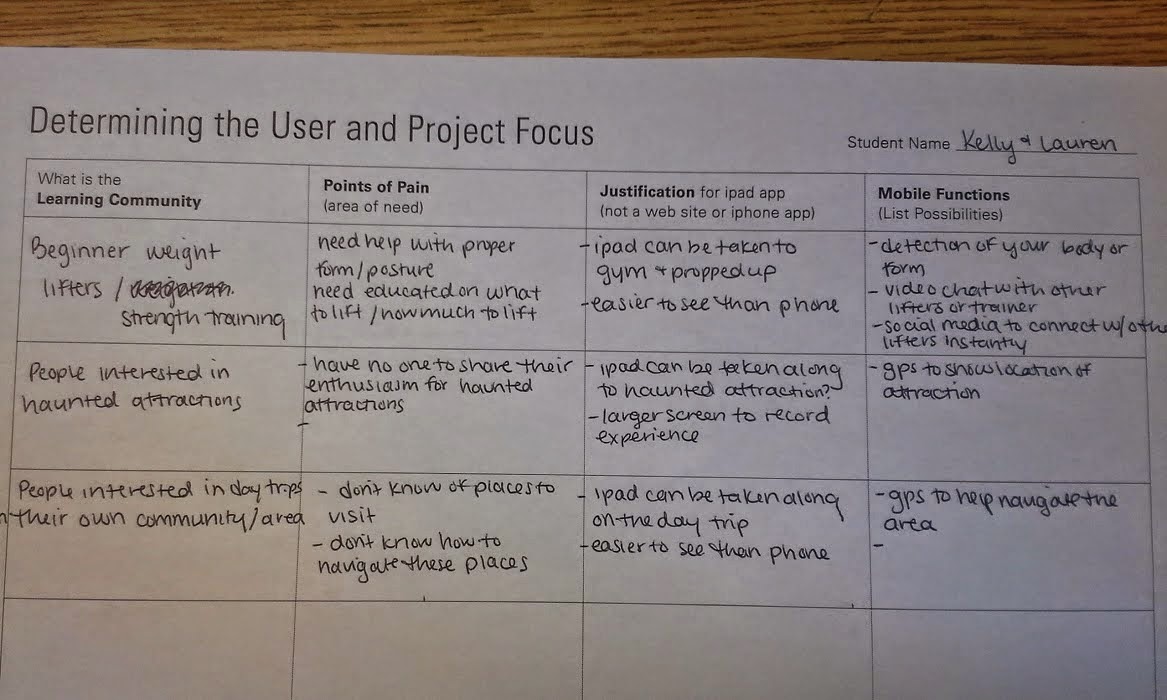
Sketches for App Design:





































